Nota del editor: en este artículo, el autor Ryan trabajó en Life360 Katkov como diseñador. El Diseño por un Comité mencionado en el artículo es un concepto en el campo del Diseño, generalmente se usa para describir un Diseño porque hay demasiadas personas involucradas y aparecen fallas o defectos. Este concepto a menudo implica algún tipo de diseño debido a la falta de consistencia visual, que finalmente termina por no poder expresar la intención del diseño.

¿Se ha convertido realmente Apple en víctima del Design By Committee?
En el WWDC El congreso de ayer, Apple finalmente presentó su último sistema operativo móvil: iOS7 basado en un diseño plano. Como diseñador, tenía muchas ganas de que Jony Ive y su equipo de diseño traerán la sorpresa al mundo. Captura de pantalla cuando aparece, sin embargo, me sentí un poco sorprendido. La perspectiva y la sensación descoordinadas, el color ligeramente áspero está vinculado. Sin coordinación y tema central, no pude evitar preguntar: ¿este producto realmente es de Apple que el equipo de diseñadores de fama mundial? Entonces, de repente me di cuenta de que Apple se enfrenta al mismo problema que tenía Google.
Diseño por comité
Todas las pruebas lo han demostrado. Son complicación innecesaria, defectos inconsistentes, lógicos y mediocres, y una de las características más importantes es la falta de un estilo unificado.
Creo que Jony Ive no guió al equipo de diseño a través de la muestra y el estilo exactos. En su lugar, simplemente posé para una serie de conceptos básicos, le mostré a su equipo de diseño las muestras de muestras de estado de ánimo de diseño plano y luego le dije al equipo de diseño que innovara. Luego hizo que el equipo se soltara en una estructura como un comité.
Google: utilizado para probar el efecto de 41 tipos de color azul
Google es uno de los ejemplos más famosos en todo Design By Committee. Cuando Doug Bowman dejó Google y el puesto de director de diseño pasó a Twitter, Google tiene algo que ha vuelto a ser lo mejor: los datos. Probaron el efecto de 41 tipos de color azul a través de pruebas multivariadas. Mientras que el resultado es que solo puedes conseguir un diseño con emociones.
Incluso si Doug Bowman también está en Google, ya se había encontrado incapaz de mostrar su talento. Sus decisiones de diseño siempre necesitan ser auditadas por ejecutivos de Google, estas personas son, por supuesto, algunos ingenieros. Y los ingenieros no pueden tomar decisiones sobre la intuición y la emoción. Volverán a los datos y resolverán todos los problemas a través de la lógica fija. Una de las características de The Design By Committee es: El diseño se basa en datos. El diseño impulsado por datos se puede aplicar en la interfaz de usuario, la experiencia del usuario y el diálogo del usuario. Pero no se aplica al diseño estético.
Sin embargo, desde los aspectos de Google más tarde rediseñó las aplicaciones de mapas en línea y varias aplicaciones de iOS como Google Now y Google Maps, Google tiene algunos avances en esta área.
Bueno, veremos el diseño del iOS7.
A primera vista, puedo saber que iOS7 es el resultado de Design By Committee. Voy a dar algunos ejemplos específicos. Primero está el diseño del icono:
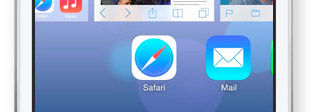
El ícono del navegador Safari: ¿cómo piensan? Cambio gradual de ligero a pesado, llene el fondo con el blanco. Luego, comparándolo con el ícono de correo electrónico, su cambio gradual de pesado a liviano, y el fondo del ícono se llena de azul. ¿Por qué querían diseñar así? Podría decirse que son los dos ICONOS más utilizados en el iPhone y, por lo general, se colocan juntos en la bandeja inferior con dos ICONOS-SMS y contactos, uno al lado del otro. Para el mismo degradado basado en el color azul, la dirección del degradado es opuesta y no se complementan entre sí. ¿Por qué es esto?

Retrocedemos un poco para recordar lo que desesperadamente quiero seguir según el principio del diseño plano. El núcleo del diseño plano es: simplificar y reducir la complejidad. No aumente la complejidad agregando efectos especiales como sombras proyectadas, ángulo, luz y, lo más importante, "el degradado". El uso prudente para coordinar la paleta de colores puede garantizar niveles administrativos coloridos. Los elementos de alta disponibilidad tienen un color fuerte y los objetos de fondo usan un color claro.
Cualquiera de los anteriores no se mostró en la pantalla de inicio de iOS7.

Realmente no crees que esté bien coordinado. Me hace pensar que cada equipo de aplicación independiente se basará en pautas flexibles para enviar su propio diseño de íconos, mientras que estos ICONOS se arrojan todos al mismo cubo. Estos son mis propios sentimientos. En todos los productos de Apple, nadie pensará que es la exposición más alta y se ve con mayor frecuencia en la pantalla con consistencia general.
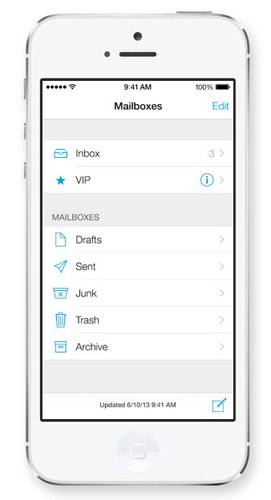
Sin embargo, aunque la pantalla principal se ve muy fea, ¿por qué la aplicación separada parece tan hermosa? La aplicación de correo electrónico es un muy buen ejemplo que demuestra cómo hacerlo bien.

Es limpio, simple, directo y mínimo el contenido de la necesidad de explicar. Tiene la hermosa interacción. Toda o la mayor parte de la nueva aplicación está diseñada para cumplir con dicho paradigma de diseño.
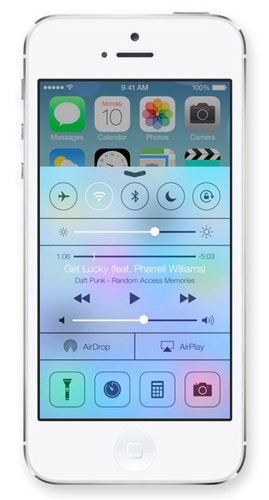
Pero, ¿por qué la pantalla principal es tan diferente del "centro de control"?

Odio ver esta interfaz. El efecto de vidrio esmerilado se combina con un ícono lo suficientemente claro. ¿El wifi está abierto o cerrado? En un fondo nublado, es difícil identificar el texto blanco. Aparecen dos controles deslizantes en el mismo espacio, pero la función es completamente diferente.
Supongo que tengo un equipo tratando de cumplir con el principio de diseño de la aplicación y aplicarlo a toda la experiencia iOS7, pero al mismo tiempo, intentan distinguir el "centro de control" con cada aplicación individual para que el usuario pueda darse cuenta de que está en la "vista superior" o en la interfaz de la aplicación. Y luego obtiene el resultado: efecto de vidrio esmerilado, mezcla de colores borrosos y poco contraste. Para comportarse de manera diferente con el "centro de control", abandonaron deliberadamente el principio del diseño plano.
Aquí, puede que no haga grandes comentarios sobre Apple y, por supuesto, sé que gastaron millones de dólares, utilizando a miles de personas para probar, modificar, probar, revisar datos y probar más contenido hasta obtener el producto perfecto.
Sin embargo, creo que han fallado en esto. Creo que he copiado completamente a Google, que solo se basa en datos en lugar de intuición porque no cree en su propia intuición de diseño. Todos sabemos que Ive es famoso en todo el mundo debido al diseño de productos, pero no se puede aplicar el principio de diseño de productos para utilizarlo en el diseño de la interacción de la interfaz hombre-máquina. Son dos paradigmas completamente diferentes.
Jony He tratado de confiar en el Design By Committee para tomar decisiones por sí mismo. IOS7 es el resultado. ¿Seguirá haciéndolo? ¡Espera y verás!