jQuery es una biblioteca ligera de JavaScript. Por ejemplo, puede realizar la misma tarea con una sola línea en lugar de muchas líneas. Además, jQuery puede simplificar no solo los códigos JavaScript, sino también las llamadas AJAX y la manipulación DOM. Para ser más específicos, puede obtener el doble de resultados con la mitad del esfuerzo al usar JavaScript en su sitio web.

Por lo tanto, este artículo presenta 17 populares Presentación de diapositivas de jQuery complementos Bueno, agregar una presentación de diapositivas ya no es una molestia. Cada código de presentación de diapositivas de JavaScript tiene su propia característica única. Puede leer y obtener su complemento jQuery favorito aquí.
Estos son complementos populares para JavaScript y jQuery slideshow. Tenga en cuenta que demasiados códigos jQuery pueden ralentizar la velocidad de carga de la página. Por lo tanto, usar un complemento deslizante de jQuery por página es una buena opción para usted.
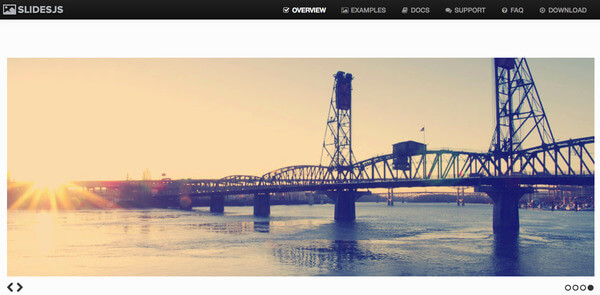
Sitio web: http://slidesjs.com/
jQuery SlidesJS ofrece transiciones táctiles y CSS3. Puede crear una presentación de diapositivas receptiva que se adapte fácilmente a cualquier pantalla. Por lo tanto, su sitio web funciona correctamente tanto en la computadora como en el teléfono inteligente.

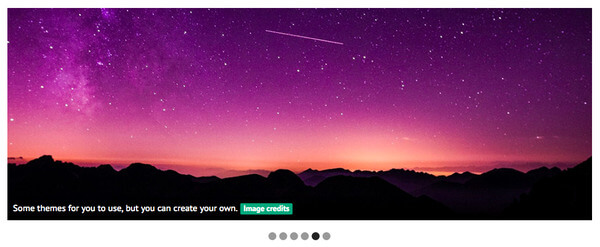
Sitio web: https://skitter-slider.net/
Con varias animaciones y opciones, Skitter es un complemento de control deslizante de jQuery gratuito que responde. Por ejemplo, puede usar puntos, flechas o números como navegación.

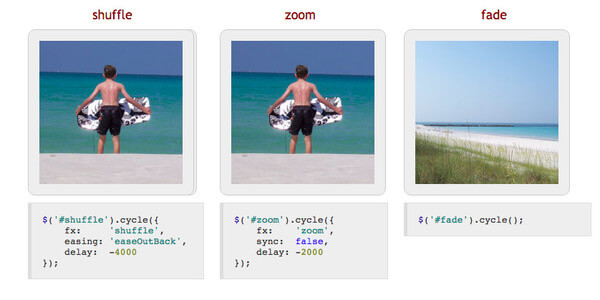
Sitio web: http://jquery.malsup.com/cycle/
Este es un complemento de presentación de diapositivas de jQuery que admite muchos tipos de efectos de transición. Puede configurar la pausa al pasar el mouse, el ajuste automático, la parada automática y otros similares. Tal como su nombre lo indica, puedes lograr el efecto "ciclo" fácilmente.

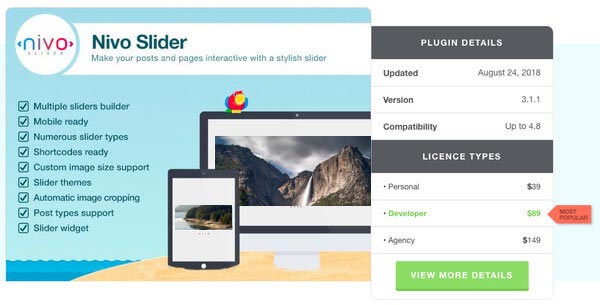
Sitio web: https://themeisle.com/plugins/nivo-slider/
Desde el control deslizante jQuery Nivo, puede obtener 16 efectos de transición, así como navegación por teclado y configuraciones personalizables. Además, este complemento deslizante de jQuery también funciona en WordPress. Si quieres, también puedes hacer una presentación de diapositivas de Tumblr en WordPress también.

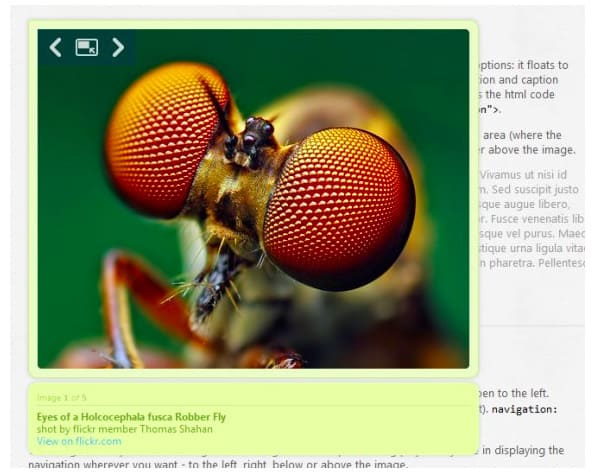
Sitio web: http://www.jquerycode.com/lightboxes/popeye/
jQuery Popeye permite a los usuarios mostrar varias imágenes sin salir del flujo normal de la página. Por lo tanto, puede ahorrar espacio utilizando esta alternativa de caja de luz en línea.

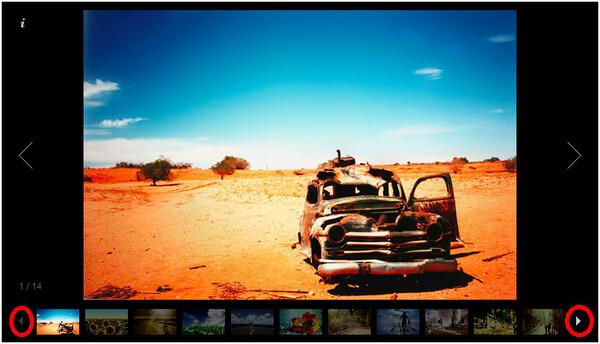
Sitio web: https://galleria.io/
Galleria es un tema jQuery clásico lanzado bajo la licencia MIT. Bueno, puedes crear galerías de fotos tanto para web como para dispositivos móviles fácilmente. Además, también puede actualizar a la versión premium para obtener más temas.

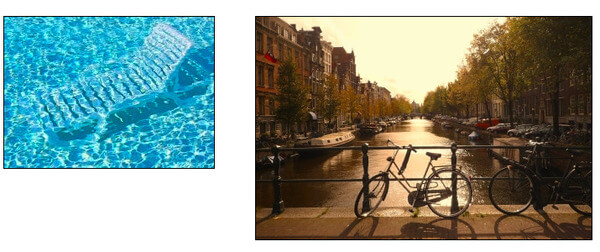
Sitio web: http://www.dynamicdrive.com/dynamicindex4/simplegallery.htm
Obviamente, puede ejecutar la Galería de controles simples para mostrar imágenes como una presentación de diapositivas. Este complemento jQuery permite a los usuarios controlar la presentación de diapositivas de forma manual o automática.

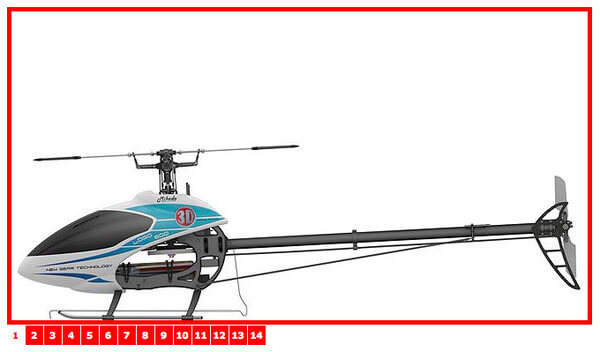
Sitio web: http://www.gcmingati.net/wordpress/wp-content/lab/jquery/imagestrip/imageslide-plugin.html
Puede escribir unas pocas líneas de HTML para crear una galería de imágenes con una lista desordenada de imágenes. En consecuencia, puede navegar por la galería hacia adelante o hacia atrás haciendo clic rápidamente.

Sitio web: http://workshop.rs/projects/coin-slider/
Coin Slider es un complemento ligero de presentación de diapositivas de jQuery, que es compatible con Android y iPhone. Bueno, también puede obtener efectos de transición únicos y funciones de maquillaje válidas aquí.

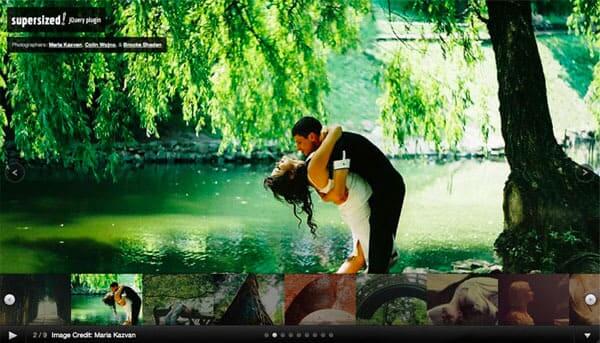
Sitio web: https://extensions.typo3.org/extension/frsupersized/
El complemento jQuery Supersized permite a los usuarios crear una presentación de fotos con fondo de pantalla completa. Bueno, también puede hacer un banner de fondo o una presentación de diapositivas de banner. Entonces, si confía en una gran cantidad de imágenes, puede ejecutar este código deslizante de imágenes jQuery.

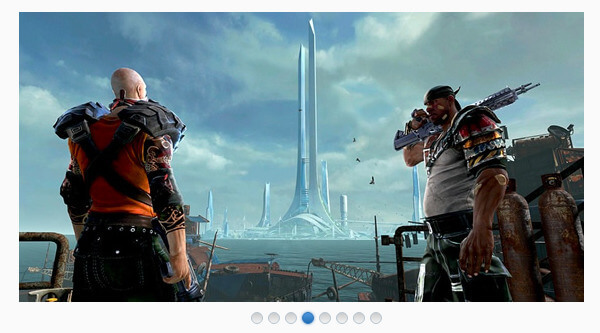
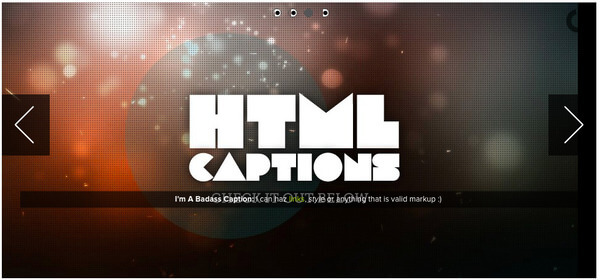
Sitio web: https://zurb.com/playground/orbit-jquery-image-slider
Orbit es un complemento ligero de presentación de diapositivas de jQuery desarrollado a partir de Zurb. Puede obtener subtítulos HTML completos con parámetros. Por ejemplo, puede agregar un lapso con una clase e identificación personalizables.

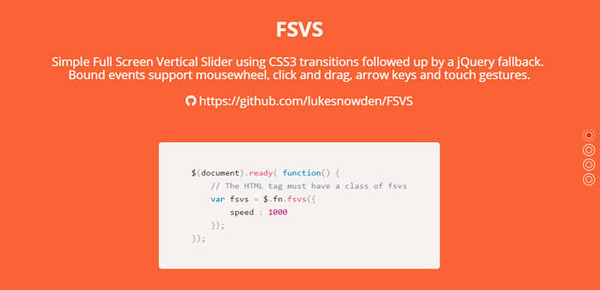
Sitio web: https://github.com/lukesnowden/FSVS
FSVS es la abreviatura de control deslizante vertical de pantalla completa. Este complemento jQuery usa transiciones CSS. Puede disfrutar de la rueda del mouse, las teclas de flecha, los gestos táctiles y otras funciones.

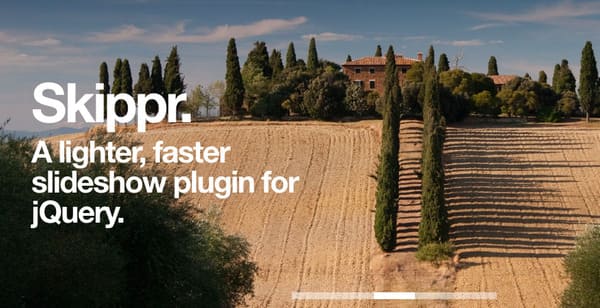
Sitio web: http://austenpayan.github.io/skippr/
La configuración de Skippr es bastante fácil. Solo necesita poner jquery.skippr.css dentro de la etiqueta principal. Luego inserte skippr.js antes de la etiqueta del cuerpo de cierre. Más tarde, puede especificar libremente el tipo de transición que necesita.

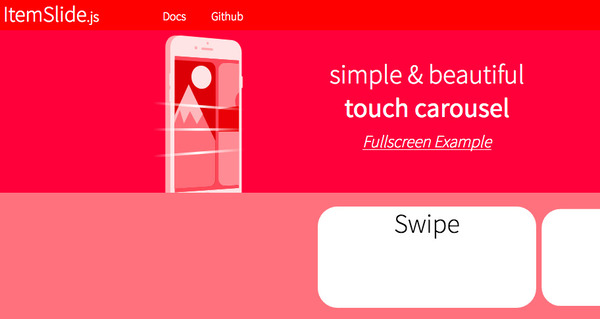
Sitio web: http://itemslide.github.io/
Puede usar este carrusel de jQuery para lograr las funciones de deslizamiento táctil y desplazamiento de la rueda del mouse. Bueno, es compatible para buscar elementos en presentaciones de diapositivas aquí. Como resultado, será mucho más fácil que antes crear un HTML de presentación de diapositivas automático.

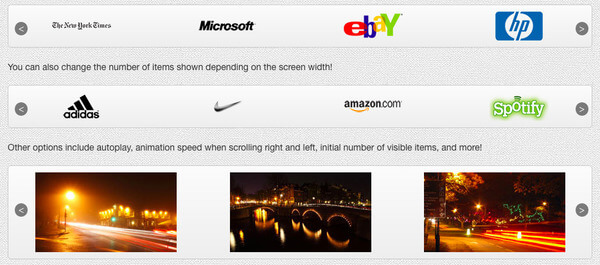
Sitio web: http://9bitstudios.github.io/flexisel/
El complemento Flexisel Responsive Carousel jQuery se lanzó el mismo año con jQuery. Comparado con otros carruseles de imágenes, tiene una larga historia. Una vez que adapte este complemento jQuery, su página cambiará de tamaño para cumplir con la longitud de la ventana automáticamente. Por lo tanto, Flexisel es un control deslizante de carrusel jQuery popular para dispositivos móviles y tabletas.

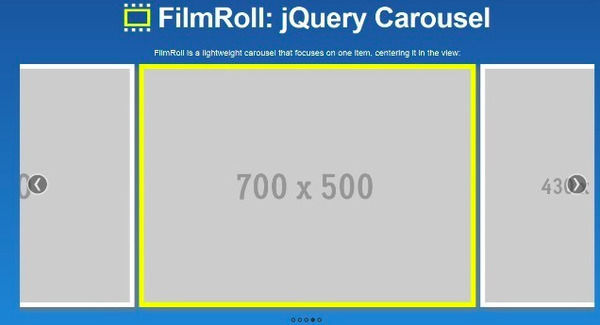
Sitio web: http://straydogstudio.github.io/film_roll/
FilmRoll puede centrar el elemento seleccionado en la página de forma inteligente. Si la imagen seleccionada es más pequeña que el contenedor, no girará ni realizará cambios adicionales. Además, el movimiento de deslizamiento y los botones externos también son compatibles aquí.

Sitio web: https://tympanus.net/codrops/2012/09/03/bookblock-a-content-flip-plugin/
A través de BookBlock, puede crear componentes similares a folletos con contenidos personalizados. En realidad, todas las imágenes o textos que insertó se pueden transformar con una navegación de cambio de página.

¿Qué pasa si quieres que tu WordPress sea más atractivo? Bueno, puedes revisar la publicación para saber más sobre Complementos de presentación de diapositivas de WordPress.
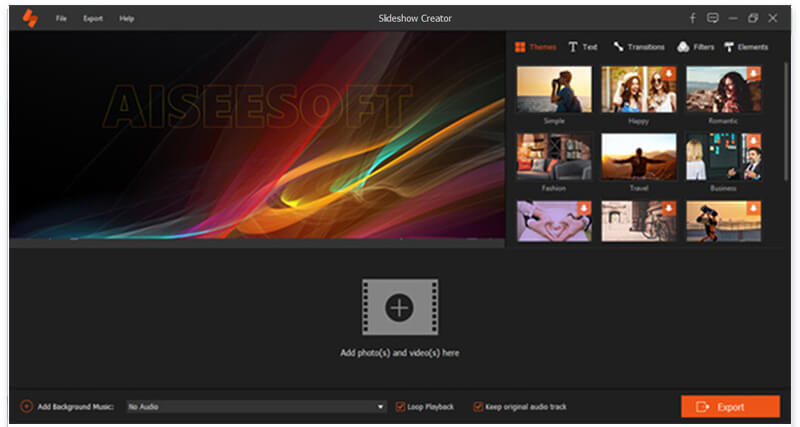
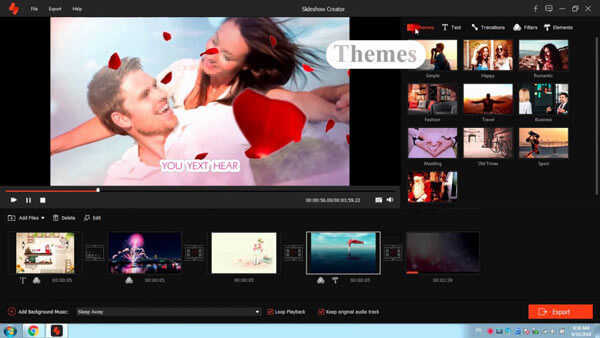
Si desea crear una presentación de diapositivas de video/música/foto, no es necesario utilizar los complementos de presentación de diapositivas JavaScript jQuery. Puedes dirigirte a Aiseesoft Slideshow Creator para obtener funciones potentes y fáciles de usar también. En 3 pasos, puede crear una presentación de diapositivas fabulosa sin esfuerzo.

Aquí está el video sobre cómo hacer presentaciones de diapositivas para usted. Haz clic para comprobarlo.


Además, puede enviar su archivo de presentación de diapositivas creado a cualquier formato que necesite. La resolución de video se puede ajustar hasta 1080 HD. También es compatible si desea reproducir el video de presentación de diapositivas en iPhone X y otros dispositivos portátiles. Con todo, tanto los principiantes como los profesionales pueden beneficiarse de la biblioteca de presentación de diapositivas jQuery anterior aquí.